In der aktuellen Ausnahmesituation müssen viele Bildungsverantwortliche ihre Angebote neu denken und neu gestalten. Dabei braucht es zunächst pädagogisch-didaktisch ausgerichtete Überlegungen und erst dann Übersichten und Orientierungen zu Tools und Werkzeugen.
Viele Lehrpersonen und Bildungsverantwortliche, die bisher wenig Berührungspunkte mit E-Learning hatten, sind jetzt gezwungen, ihre Praxis sehr schnell umzustellen. In dieser Situation ist wichtig, dass sie nicht nur auf die aktuell allgegenwärtigen Sammlungen von Werkzeugen, sondern auch auf geeignete übergeordnete Orientierungsrahmen zurückgreifen können. Ein aus meiner Sicht besonders wichtiger Punkt dabei ist, von wo aus wir Lehren und Lernen denken: von Tools und Werkzeugen aus oder von pädagogisch-didaktischen Konzepten aus?
Ein technisch geprägter Orientierungsrahmen
Jochen Robes hat in seinem Blog vor einigen Tagen auf einen Blogpost von Daniel Stanford aufmerksam gemacht (Daniel Stanford ist Director of Faculty Development and Technology Innovation am Center for Teaching and Learning der DePaul University in den USA). Stanford hat in seinem Beitrag, der die aktuelle Umbruch-Situation adressiert, ein ‘Media-Immediacy-Modell’ vorgestellt und darauf aufbauend Empfehlungen für Lehrpersonen formuliert.
Stanford startet in seinen Beitrag von drei Ausgangspunkten:
- die aktuelle Notwendigkeit, Lernprozesse, die bisher im Klassenzimmer umgesetzt wurden, in online-Umgebungen zu transferieren;
- Bandbreite von Datenverbindungen als limitierender Faktor;
- zeitliche Flexibilität der Lernenden als erstrebenswert im Kontext von Online-Lernen.
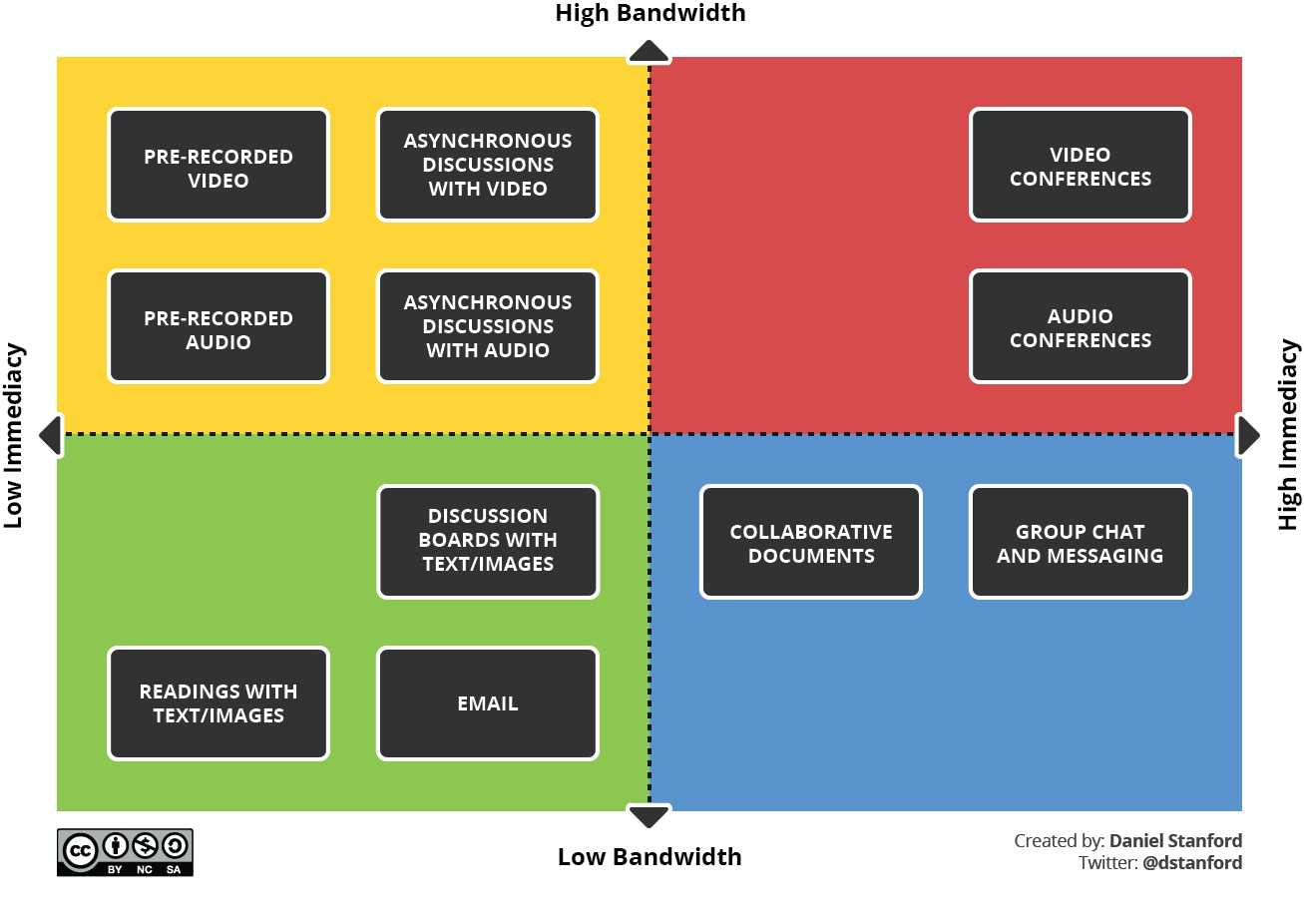
Standford stellt ein ‘Media-Immediacy-Modell’ vor, in dem er verfügbare Lehr-Lern-Technologien auf der Basis von Bandbreite-Anforderungen und ‘Immediacy’ in vier Felder einteilt:
- Grün: vernachlässigte Arbeitspferde
“Online instructors have been using these three tools—file sharing (for readings and such), email, and discussion boards—for decades. And while that might make them sound boring, you can create some fantastic instructional experiences with just these three tools.” - Blau: praktikable Unmittelbarkeit
“When it comes to group chat/messaging, there are lots of free apps that can be useful in an educational setting. (…) These mobile-friendly apps allow students to post text-based messages and images without requiring anyone in the group (including you!) to share their phone numbers. These tools allow students to communicate quickly and easily without scheduling an entire day around a formal video conference.” - Gelb: Audio & Video on Demand
In dieses Feld gehören Werkzeuge für Screencasting sowie Werkzeuge für asynchrone Diskussionen via Video (für mich neu: VoiceThread). - Rot: Direkte Interaktion in Audio- und Video-Konferenzen
“Unfortunately, videoconferencing is one of the most inflexible and bandwidth-intensive activities we can ask our students to do. Before you rely on it too heavily, look at the other quadrants and ask yourself if there’s any other way to accomplish your learning objectives without it.”

I like to encourage faculty to start their online-course design process by imagining how they’d structure each week’s assignments and activities using only the tools in the green zone. Setting these types of strict limits at the start can make it easier to identify creative solutions. It also helps ensure that when you’re ready to consider tools in the other quadrants, you’re more conscious of the tradeoffs that come with moving from the lower left to the upper right areas of the chart.
Daniel Stanford, iddblog, 16.03.2020
Mit dem Verweis auf ‘tradeoffs’ meint er zum einen die zeitliche Flexibilität und zum anderen die Gefahr, Lernende mit schlechter Datenanbindung auszugrenzen.
Das Media-Immediacy-Model und die Empfehlung, beim Planen von Online-Lernen links unten zu starten, sind für mich gefährlich nahe an einem Denken, das von den Merkmalen von Medien und Technologien ausgeht. Und dies ist aus meiner Sicht nicht der geeignete Ausgangspunkt für das Entwickeln von Online-Lernumgebungen. Wir sollten vielmehr von pädagogisch-didaktischen Kategorien aus denken: von Entwicklungszielen, Entwicklungsszenarien und Optionen für die Gestaltung von Lehr-Lernprozessen (z.B. das ICAP-Modell oder die schon früh formulierten Modelle bei Baumgartner und Bergner 2003 oder Reinmann 2003 – vgl. die Referenzen am Ende).
Ein pädagogisch-didaktisch geprägter Orientierungsrahmen
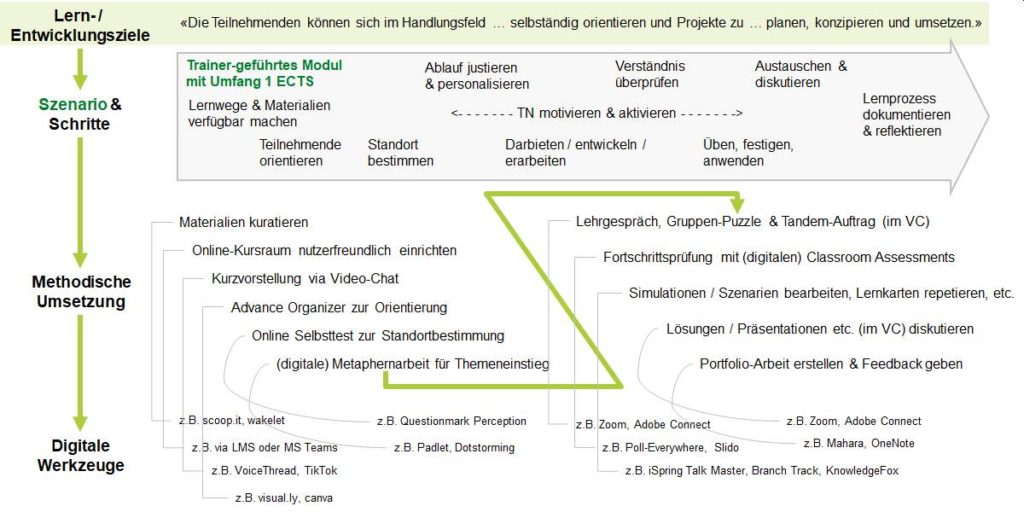
Daher an dieser Stelle noch einmal ein Verweis auf einen Orientierungsrahmen, den wir vor einigen Jahren entwickelt haben (Seufert / Meier 2016). Dabei sind drei Ebenen zentral:
- Ausgehend von definierten Entwicklungszielen werden auf einer ersten Ebene zunächst das Entwicklungsszenario (z.B. ein durch einen Trainer geführtes bzw. angeleitetes Weiterbildungsmodul mit 1 ECTS Umfang) und die darin enthaltenen Schritte bzw. Aufgaben im Verlauf des Entwicklungsprozesses definiert.
- Anschliessend werden auf einer nächsten Ebene Festlegungen zur methodischen Umsetzung der Schritte bzw. Aufgaben getroffen: Welche Materialien braucht es? Wo bzw. wie werden diese verfügbar gemacht? Wie wird den Teilnehmenden eine persönliche Standortbestimmung zum Thema ermöglicht? usw.
- Und erst dann, in einem dritten und letzten Planungsschritt geht es um die Frage, welche Werkzeuge geeignet sind, den Gesamtprozess und die einzelnen Teilschritte bzw. die methodischen Festlegungen zu unterstützen.

(die Nennung von einzelnen Tools beinhaltet keine Empfehlung und
keine Aussage über deren Qualität und Eignung)
Dieser Orientierungsrahmen wurde ursprünglich entwickelt, um die Planung und Gestaltung von Blended Learning anzuleiten. Aber er lässt sich natürlich in der aktuellen Situation auch auf die Planung und Gestaltung von reinem Online-Lernen anwenden. Der Ausgangspunkt sind pädagogisch-didaktische Ziele und methodische Festlegungen, nicht digitale Medien und deren Eigenschaften. Aber, und das ist aktuell für viele Bildungsverantwortliche eine Herausforderung, es braucht auch eine gewisse Übersicht über geeignete Werkzeuge.
Baumgartner, P. & I. Bergner (2003). Ontological stratification of virtual learning activities – Developing a new categorization scheme. In: Learning Objects & Reusability of Content, Proceedings of the International Workshop ICL2003, Villach / Austria 24-26 September 2003, CD-ROM, Villach, Kassel University Press.
Reinmann-Rothmeier, Gabi (2003): Didaktische Innovation durch Blended Learning. Leitlinien anhand eines Beispiels aus der Hochschule. Bern: Hans Huber.
Seufert, Sabine; Meier, Christoph (2016): Digitale Transformation. Vom Blended Learning zum digitalisierten Leistungsprozess ‚Lehren und Lernen‘. In: Josef Wachtler, Martin Ebner, Ortrun Gröblinger, Michael Kopp, Erwin Bratengeyer, Hans-Peter Steinbacher et al. (Hg.): Digitale Medien: Zusammenarbeit in der Bildung, GMW 2016 – Tagungsband der Jahreskonferenz. Münster / New York: Waxmann, S. 298–302.
Lieber Christoph
Herzlichen Dank für deinen Beitrag. In dieser Zeit mit unglaublich vielen Ideen und Angeboten für den digitalen Fernunterricht scheint mir deine Feststellung hier so überaus wichtig. Nämlich, dass die Didaktik Ausgangspunkt der Überlegungen ist, und nicht irgendein elektronisches Tool. Dies hilft bei der Orientierung ganz Wesentlich, aber sie macht die Konzeption des Bildungsangebotes nicht wirklich einfacher, aber sie ermöglicht klare Leitlinien mit einem eindeutigen Fokus.
Gutes Wochenende und liebe Grüße Christof